本文转载自夕阳
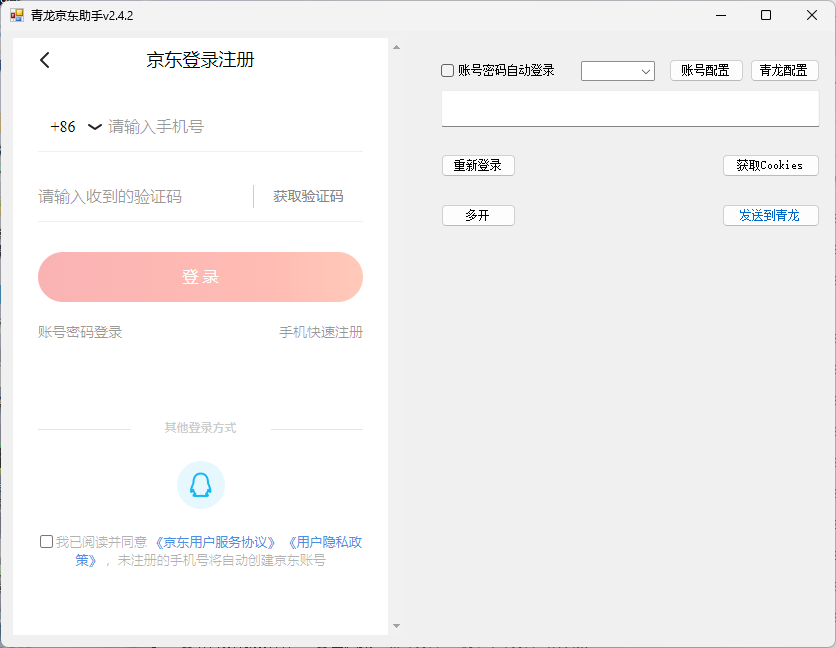
![图片[1]-WordPress文章设置隐藏内容关注公众号可见](https://4bot.cn/wp-content/uploads/2024/01/20241027235056898-image.png)
前言
最近有小伙伴找文章设置隐藏内容关注公众号才可见,今天夕阳博客就把代码发出来了,代码是在原代码改进而来,不会影响图片灯箱。示例如下,验证码为123456
抱歉!隐藏内容,请输入密码后可见!
请打开微信扫描右边的二维码回复关键字“关键字”获取密码,也可以微信直接搜索“胖猫小栈”关注微信公众号获取密码。
教程开始
首先打开你所使用的主题文件的function.php,在底部加上下面这段代码,请将你的微信公众号二维码图片路径设置好
<?php
//WordPress文章部分内容关注微信公众号后可见
function weixingzh_secret_content($atts, $content=null){
extract(shortcode_atts(array('key'=>null,'keyword'=>null), $atts));
if(isset($_POST['secret_key']) && $_POST['secret_key']==$key){
return '<div class="hidden-box show"><div class="hidden-text">[输入密码后可见]隐藏内容</div><div class="secret-password">'.$content.'</div></div>';
} else {
return '
<div class="gzhhide">
<div class="gzhtitle">抱歉!隐藏内容,请输入密码后可见!<i class="fa fa-lock"></i><span></span></div>
<div class="gzh-content">请打开微信扫描右边的二维码回复关键字“<span><b>'.$keyword.'</b></span>”获取密码,也可以微信直接搜索“4bot资源网”关注微信公众号获取密码。
<div class="gzhcode" style="background: url(https://4bot.cn/wp-content/uploads/2024/01/20240128180801172-logo-toumingzhanbiao-png.png);background-size: 100%;" width="140" height="140" alt="4bot资源网"></div>
</div>
<div class="gzhbox"><form action="'.get_permalink().'" method="post">
<input type="password" size="20" name="secret_key">
<button type="submit">立即提取</button></form></div></div>';
}
}
add_shortcode('weixingzh', 'weixingzh_secret_content');
// 后台文本编辑框中添加公众号隐藏简码按钮
function wpsites_add_weixingzh_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'weixingzh', '公众号隐藏', '【weixingzh keyword="关键字" key="验证码"】隐藏内容【/weixingzh】',"" );//记得把【】改成[ ]
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'wpsites_add_weixingzh_quicktags' );
?>将下面的代码加入你的style.css中或者主题自带的自定义CSS样式里,即可实现
使用
在你的文章编辑器中加入该短代码即可
【weixingzh keyword="关键字" key="验证码"】【/weixingzh】
注意:把上面的【】改成[ ]就可以使用了
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
转载请注明来源、保留版权,谢谢合作!
THE END



 加入QQ群
加入QQ群
 微信公众号
微信公众号
 联系我们
联系我们
 请求更新
请求更新

 捐助名单
捐助名单 白昼流星 Q178409770
白昼流星 Q178409770
 PangM
PangM
 未登录用户
未登录用户



















暂无评论内容